 困ったひと
困ったひとブログに目次を設定したいけど、かんたんに設定する方法はないかな?
ブログ記事も長文になった時、読みたい記事がどこにあるのか目次で確認することができると便利ですよね。
WordPressのテーマによっては自動的に目次を設定することができますが、基本的には手動で設定する必要があります。
今回、紹介する「Table of Contents Plus」のプラグインを利用することで、かんたんに目次を設定することができます。
「Table of Contents Plus」について
「Table of Contents Plus」は、WordPressで使用できるプラグインです。
記事の冒頭に目次を設置することで、読者の利便性が高まり、SEO対策としての効果も期待できます。
目次が設定できるプラグインは、他にも「Easy Table of Contents」や「Rich Table of Contents」などもありますが、今回は利用者が多い「Table of Contents Plus」を紹介させていただきます。
「Table of Contents Plus」の導入と設定方法
1.Table of Contents Plusのインストール
Table of Contents Plusをインストールします。
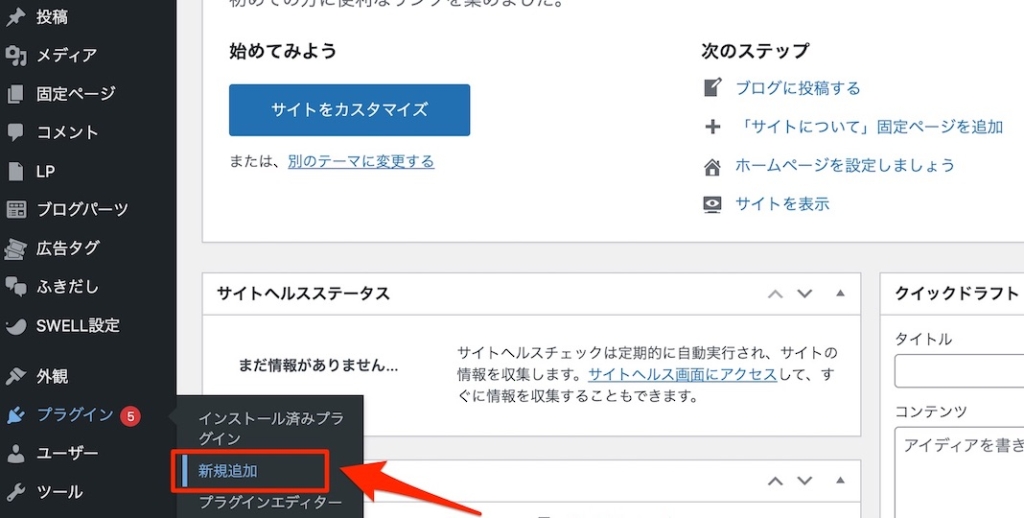
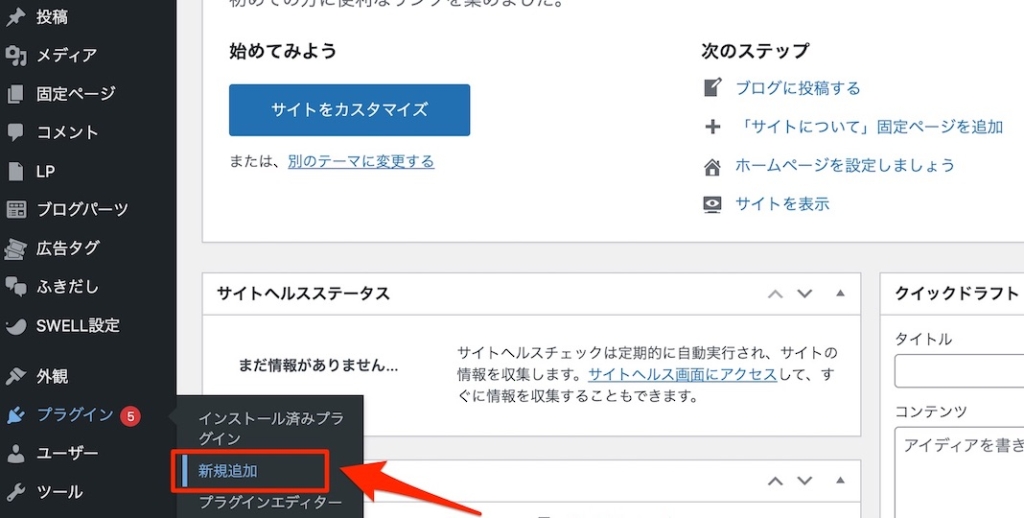
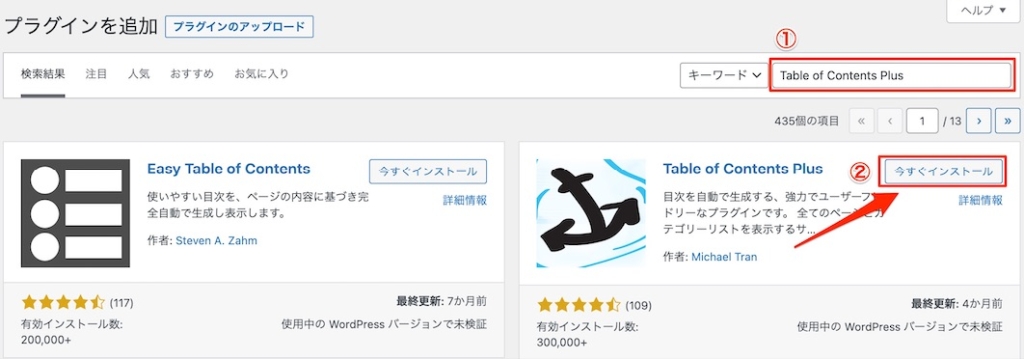
WordPressの管理画面から、[プラグインー新規追加]の手順でクリックします。


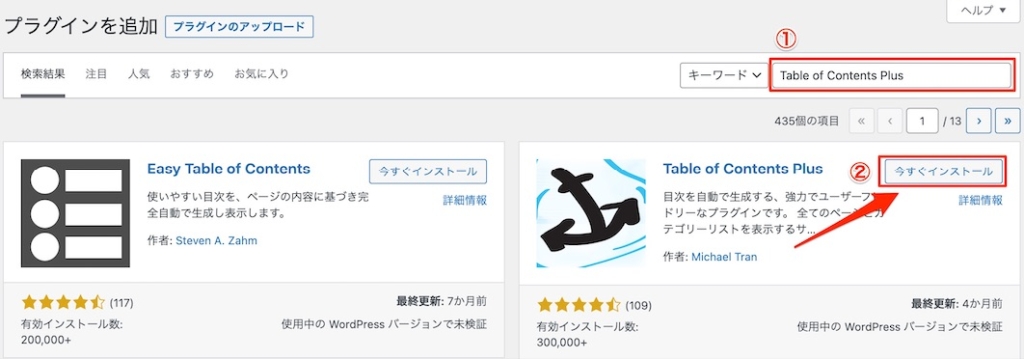
①検索窓に「Table of Contents Plus」と入力します。
②「Table of Contents Plus」のプラグインが表示されたら、「今すぐインストール」をクリックします。


2.Table of Contents Plusの設定
Table of Contents Plusの設定をします。
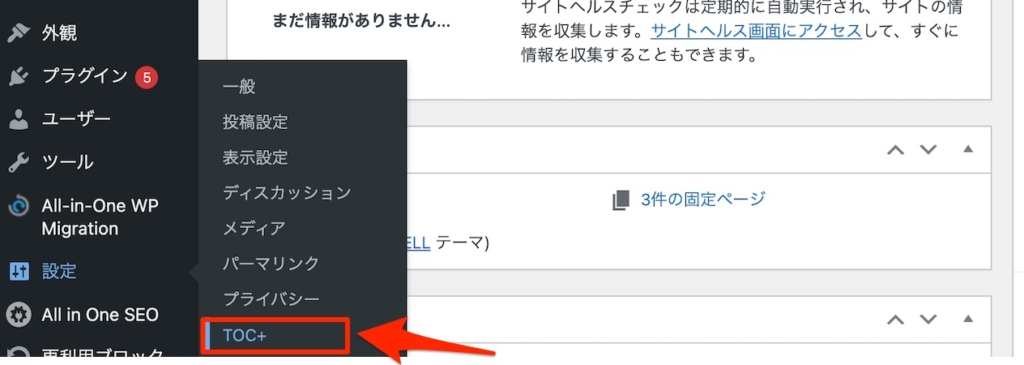
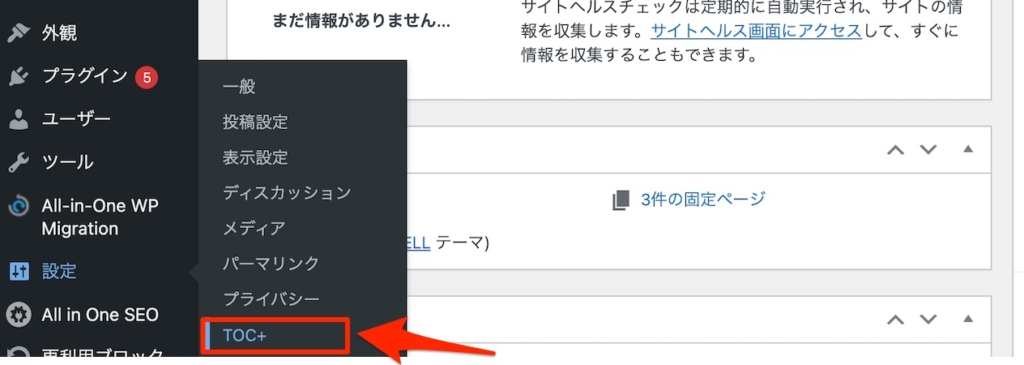
WordPressの管理画面から、[設定ーTOC+]の手順でクリックします。


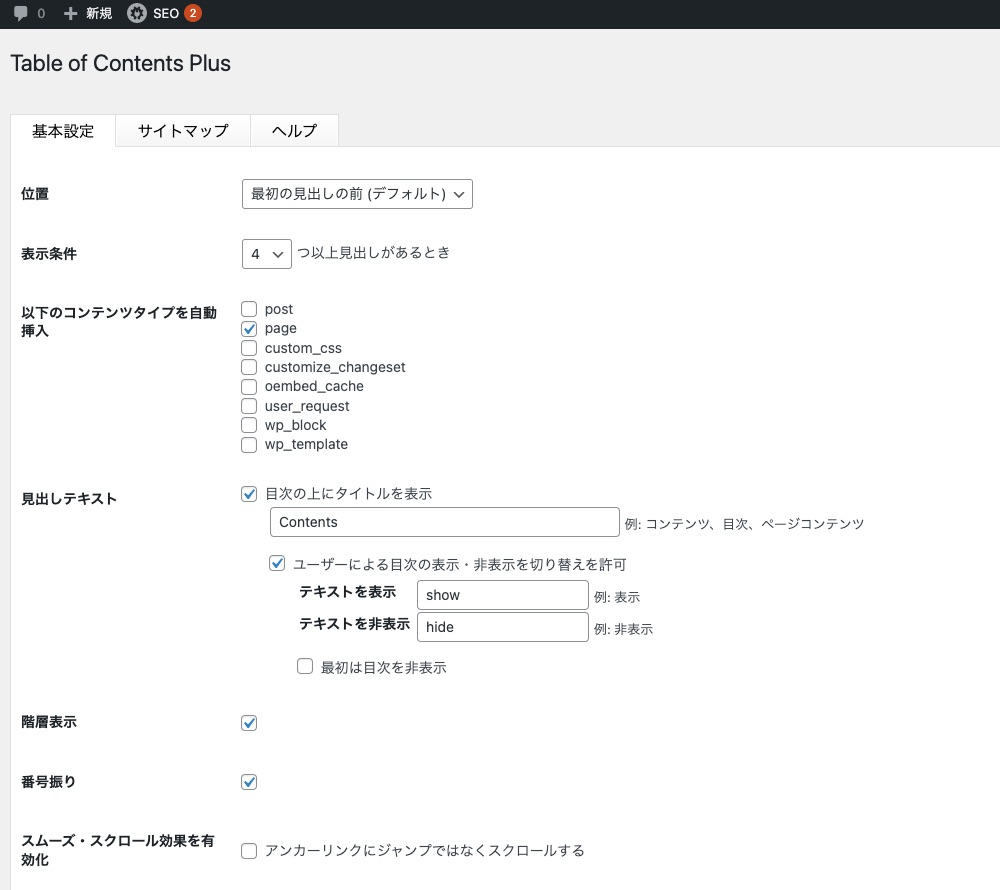
Table of Contents Plusの設定画面が表示されます。


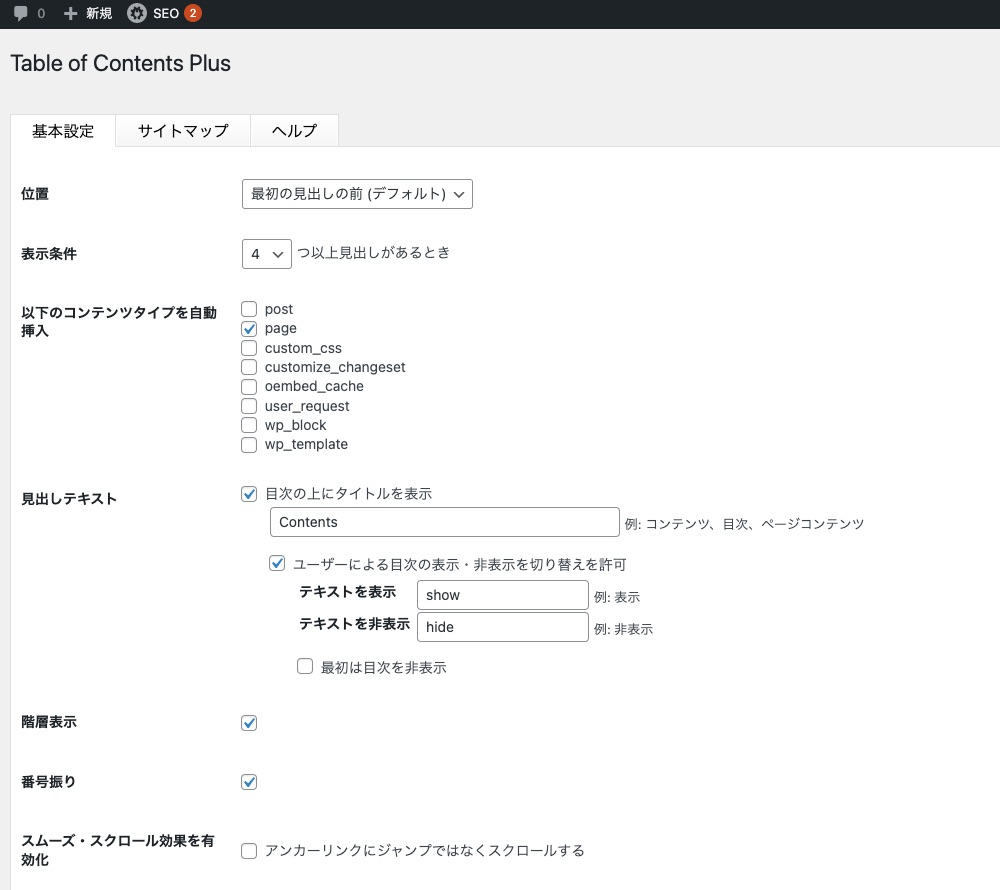
Table of Contents Plusの基本設定の説明になります。
| 項目 | 説明 |
| 位置 | 目次を記事内のどの場所に設置するか設定できます。 デフォルトでは「最初の見出しの前」になっています。 |
| 表示条件 | 見出しが○個以上ある場合、目次を表示させるか設定できます。 |
| 以下のコンテンツタイプを自動挿入 | どのページに目次を自動表示させるか設定できます。 post:投稿記事、Page:固定ページを表します。 |
| 見出しテキスト | 目次のタイトルを変更できます。 |
| 階層表示 | 目次の見出しを階層表示できます。 |
| 番号振り | 目次の見出しに番号を振ることができます。 |
| スムーズ・スクロール効果を有効化 | 目次をクリックしたときに該当の見出しまでジャンプではなく、スクロールで移動できます。 |


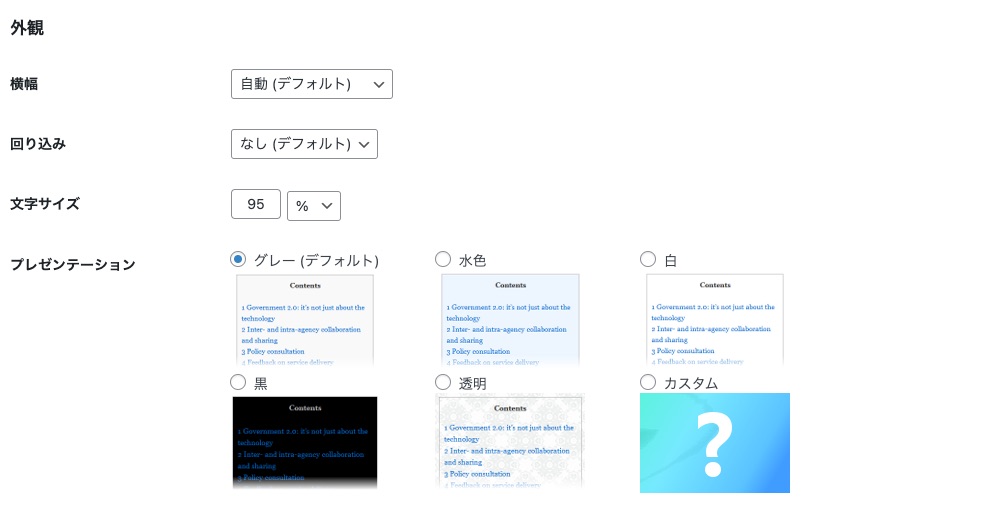
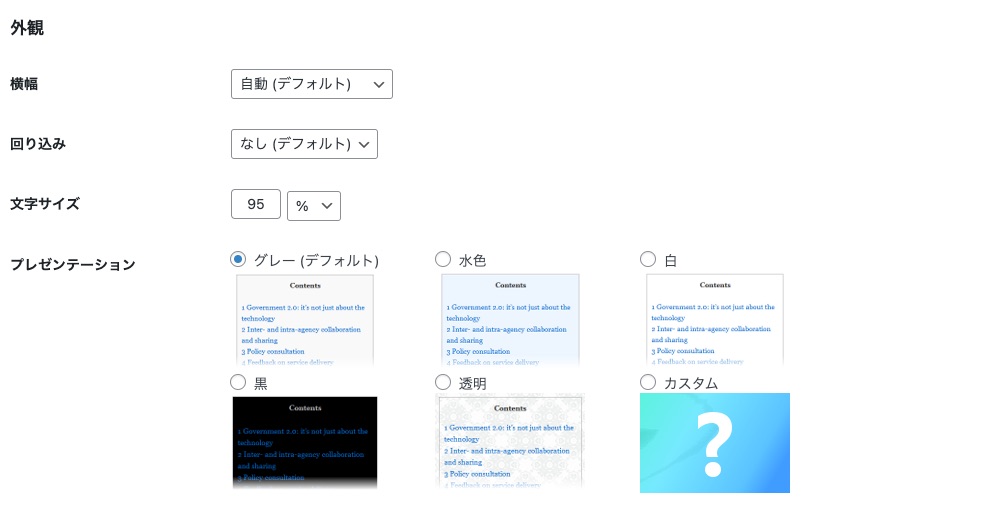
| 項目 | 説明 |
| 横幅 | 目次の横幅を「固定幅」、「相対」、「その他」で設定できます。 |
| 回り込み | 目次の回り込みを「なし(デフォルト)」、「左」、「右」で設定できます。 |
| 文字サイズ | 文字サイズを「pt」、「%」、「em」で設定できます。 |
| プレゼンテーション | 目次の表示を「グレー(デフォルト)」、「水色」、「白」、「黒」、「透明」、「カスタム」で設定できます。 |
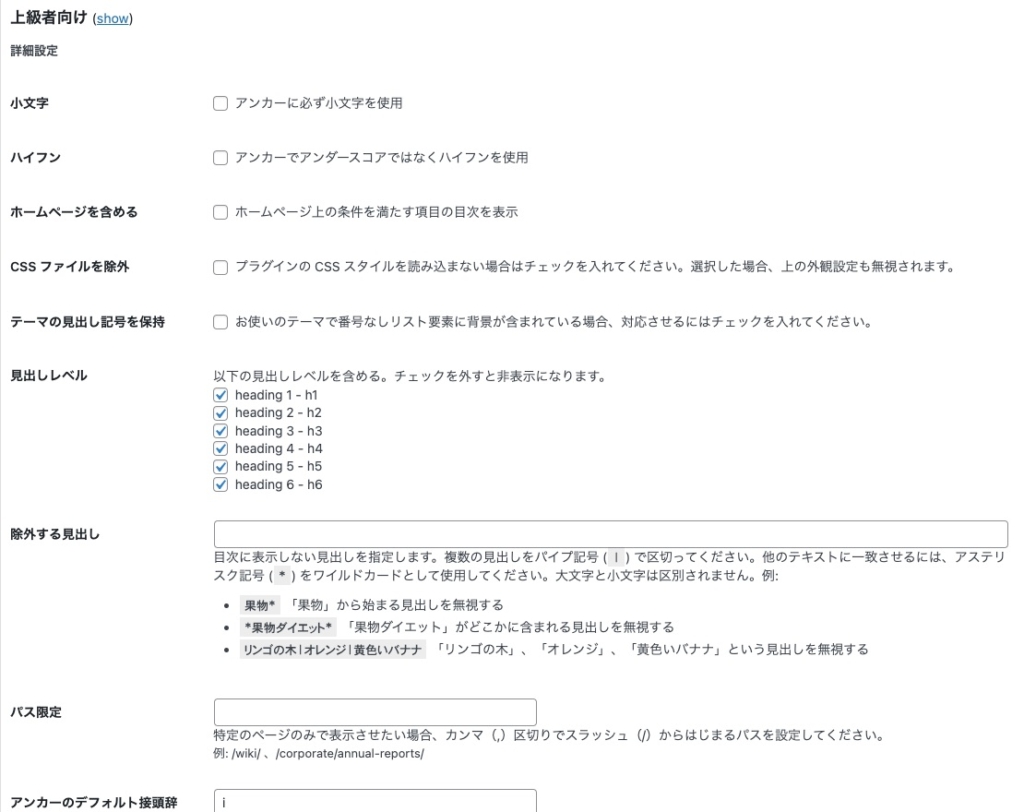
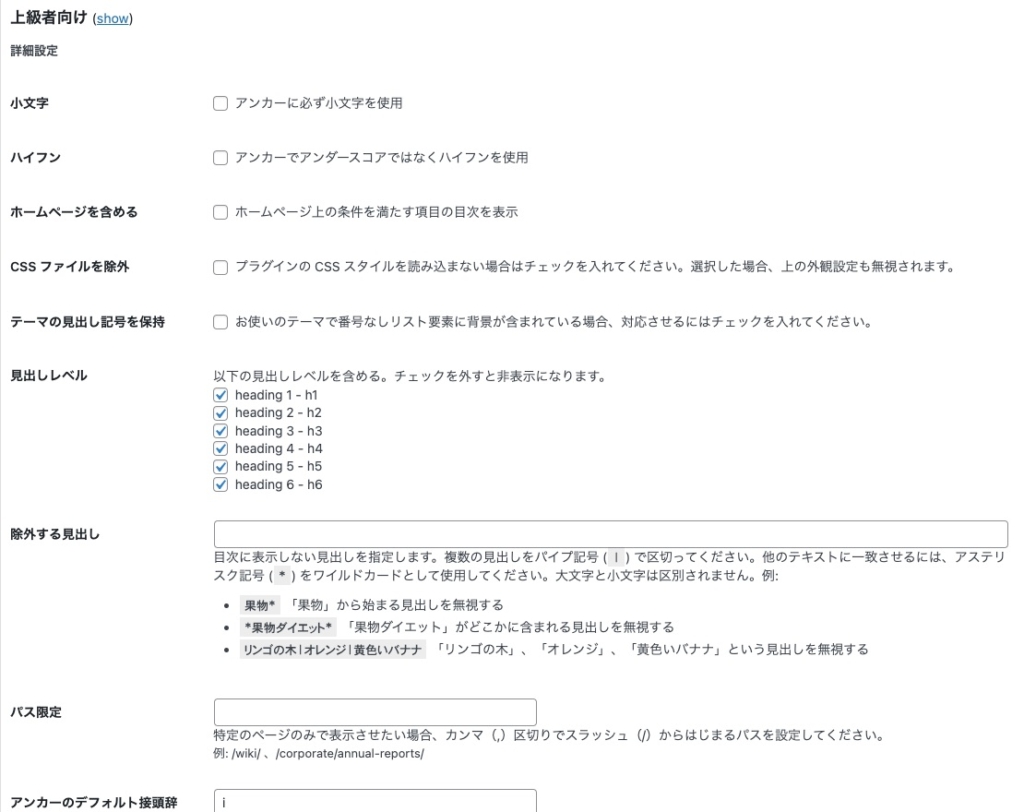
上級者向けの設定について
h1、h2だけ目次に含めたり、目次に表示しない見出しを設定するなど細かい設定ができます。


設定後は、画面左下の[設定を更新]をクリックします。
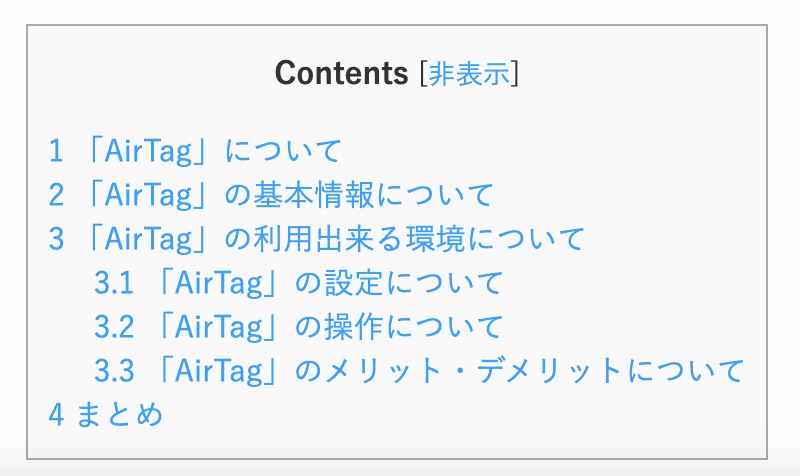
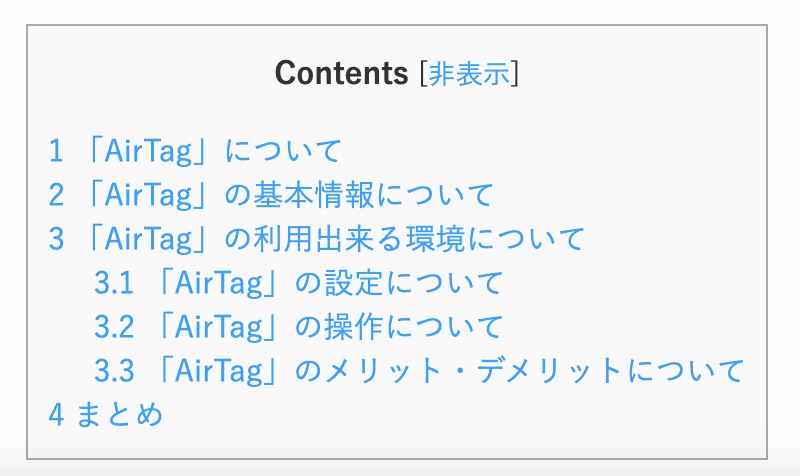
投稿記事のプレビューを開くと、下記のような目次が作成されます。


「Table of Contents Plus」のデメリットについて
記事数が多い場合、導入の作業が面倒
目次の作成には、手動設定と自動設定の2つあります。自動設定にした場合、予期していない箇所に目次が挿入される場合があるため、記事数が多い場合、自動設定で修正する必要がありますが、作業に時間がかかり面倒です。
プラグインが増えることでセキュリティ等で不安
多くのプラグインを使用すると、動作が重くなったり、セキュリティ面が弱くなってしまうため、必要最低限のプラグインに絞って利用したり、WordPressテーマに目次機能がある場合は、そちらを利用することをおすすめします。
当ブログで利用している「SWELL」では、自動的に目次を作成する機能が備わっていますが、目次を「開く・閉じる」がないため、Table of Contents Plusを利用することで、目次を「開く・閉じる」を実装しております。
まとめ
今回は、目次を自動的に作成するTable of Contents Plusを紹介させていただきましたが、いかかでしたでしょうか。
目次を導入することによって、読者が読みたい記事に直接アクセスすることができるため、離脱率も減る可能性が高いです。現在、目次を挿入されていない方は、是非とも本記事を参考にして設定してみてください。